こんにちは、じゃんきーです。
プログラミング学習を始めて模写やポートフォリオの作成、営業活動と徐々にフェーズが進んでいく方が多いと思います。
フェーズが進む中で

営業で使用できるポートフォリオサイトが少ないなぁ。

模写するのきついなぁ。
わかりやすくデモサイトを作る方法ないかなぁ。
このように感じることないでしょうか?
そこでこの記事ではワードプレステーマであるSnow Monkeyを使用して営業でも使用できるデモサイト制作のマニュアルを解説しています。
- この記事を書いた人

このマニュアルをみて実践していただければ
・WordPressを使ってWEBサイトを作ってみたい
・SnowMonkeyに触れたことがないので触れてみたい
・案件獲得に向けて営業したいけど、提案できる制作物がない
というような方の手助けになれますよ。
初心者の方でも1からWEBサイトを制作できるようにお伝えしますので、ぜひご覧ください。
そして作ってみたら、営業活動をしてみることをオススメします。
クラウドワークス
![]() などの提案型のものもありますが、
などの提案型のものもありますが、
ココナラでの営業もオススメです。
制作したデモサイトを商品パッケージにして提案してみるといいと思いますよ〜
サクッと登録&出品して稼ぐための一歩を踏み出しちゃってください。
またこちらの記事は一度リニューアルしています。
以前の記事は大変多くの方に活用いただけてありがたい限りでした。

WordPressなどバージョンが少し古かったので新しくした方がいいかなと思い、今回リニューアルしています。
リニューアルで制作するサイトに関しては僕もよく使うブロックを中心に構成したのでかなり実務にも活きてくる内容になってます。
準備するもの
デモサイトを制作するにあたって準備するものは以下の通りです。
⑴WordPressをインストールできる環境
⑵SnowMonkeyテーマ
⑶ロゴ・画像素材
⑴WordPressをインストールできる環境(①or②)
SnowMonkeyはWordPress上で使うことのできるツールです。そのため、まずはWordPressを使える(インストールできる)環境を用意していく必要があります。
WordPressをインストールする環境としては2種類です。
大きく分けると無料で試しに作る環境か、有料で実際にホームページ上で公開でき営業でも使える環境かに分けられます。
もし今後WEB制作で仕事をしていくのであれば、断然有料の環境を用意しておくことをオススメします。
理由としては有料の環境を用意しておくことで、制作したものを営業先に自由に見せることができるからです。無料環境だと制作したものを誰かに見せるという点ではかなり制限されてしまいます。
そのため有料環境を用意して、仕事につなげられる環境にしていきましょう。
①local by flywheel(無料)
local by flywheelはテスト環境なので無料でWordPressをインストールできます。
以下の記事を参考に進めてみてください。
②レンタルサーバーを契約してWordPressをインストール(有料)
こちら有料のレンタルサーバーを契約してWordPressをインストールすることで、本番サイトとして自由にネット上に公開することができます。
月々1000円くらいで使用できますし、営業などで制作物を見せるときにURLを添付するだけで共有できちゃうので、サクッと契約しちゃった方がいいですね。
オススメレンタルサーバーは以下の3つです。
エックスサーバーはマナブさんなど数多くのインフルエンサーが紹介している有名なレンタルサーバーなのでまず間違いないです。
エックスサーバーでWordPress利用までの方法は『エックスサーバーでWordPress(ワードプレス)を始める方法【超簡単11分】』で詳しく動画付き解説をしております。
また僕自身はConoHa WINGを使用しています。
操作画面がわかりやすく未経験から始めた僕にもとても扱いやすいサーバーでした。今まで使っていて不具合もないですし、安定して利用していくことができますよ。
もし迷うのであれば僕はConoHa WINGをオススメしますね。
⑵SnowMonkeyテーマ
WordPressをインストールできたら、SnowMonkeyを準備していきます。
SnowMonkeyテーマは上記から試用版を申請してダウンロードしてください。
「触って機能を体感したい」という方はぜひ使ってみてください!
・コピーライトの編集
・バージョンのアップデート
・セキュリティ問題の修正
・機能の追加
試用版を使ってみて「いいな」を思えば、購入して使用していきましょう。
国産テーマで100%GPL、開発者のキタジマさんのサポートも受けられるのでWEB制作がかなり充実しますよ。
SnowMonkeyについてのレビュー記事も書いていますので参考にどうぞ。
⑶ロゴ・画像素材
https://drive.google.com/drive/folders/1ody9ZPeZEq4Mv_A7kkeC8HLyiXt7NCmn?usp=sharing
ロゴや画像は何を使ってもらっても大丈夫ですが、上記からダウンロードして使ってもらっていいですよ〜。
デモサイト制作をしていきます
画像の準備までできたらWEBサイト制作を開始していきます。
デモサイトの完成イメージがこちらです↓↓↓
https://lp-wireframe.fukugyo-th.com/
※今回はトップページのみの構築です。
管理画面へのログイン

設定したユーザー名、パスワードの入力でログインします。
SnowMonkeyテーマのインストール

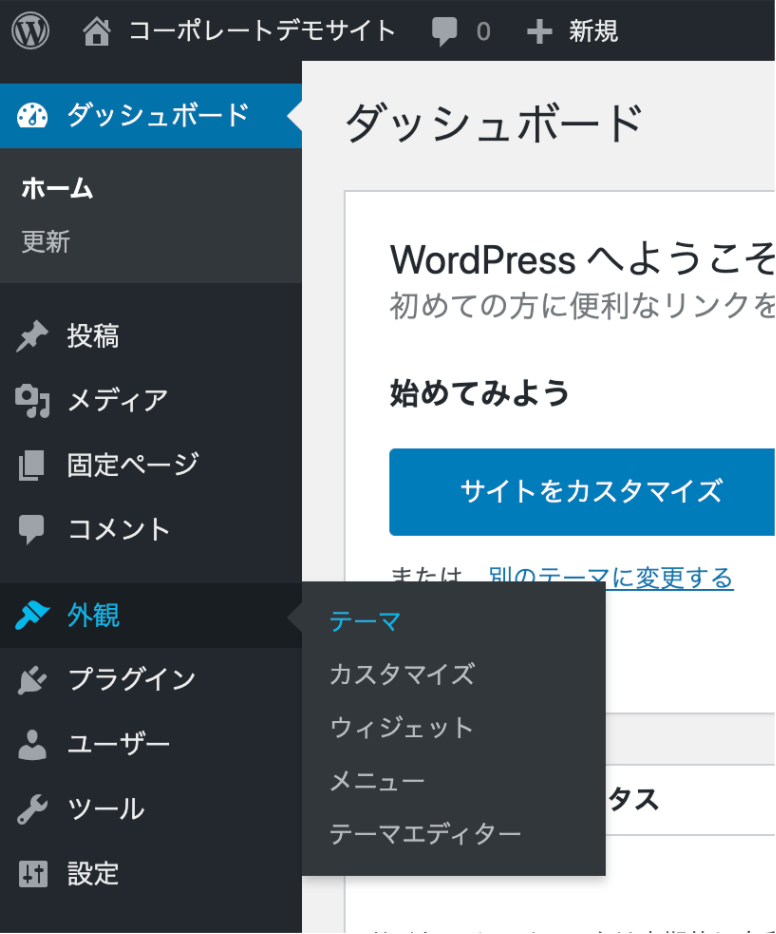
①WordPress管理画面の左側にある「外観」→「テーマ」へ
②「新規追加」をクリック
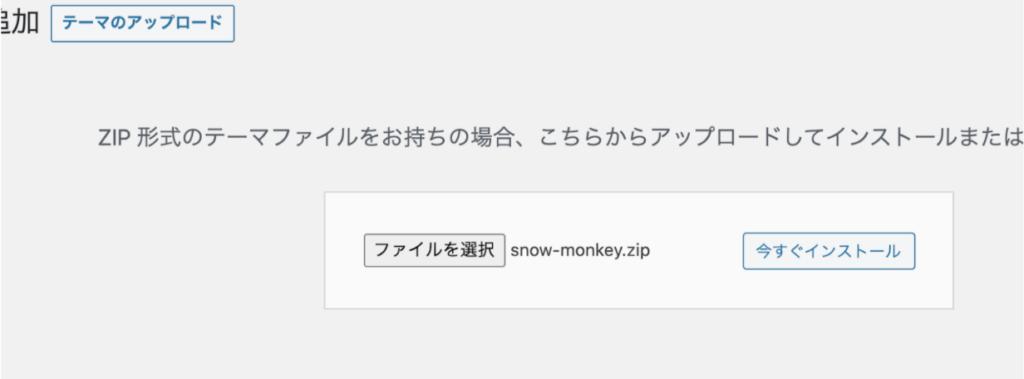
③「テーマをアップロード」をクリック
④「ファイルを選択」をクリック
⑤ダウンロードしたテーマファイルをzipのまま「開く」

⑥「今すぐインストール」をクリック
⑦テーマを「有効化」する
プラグインのインストール

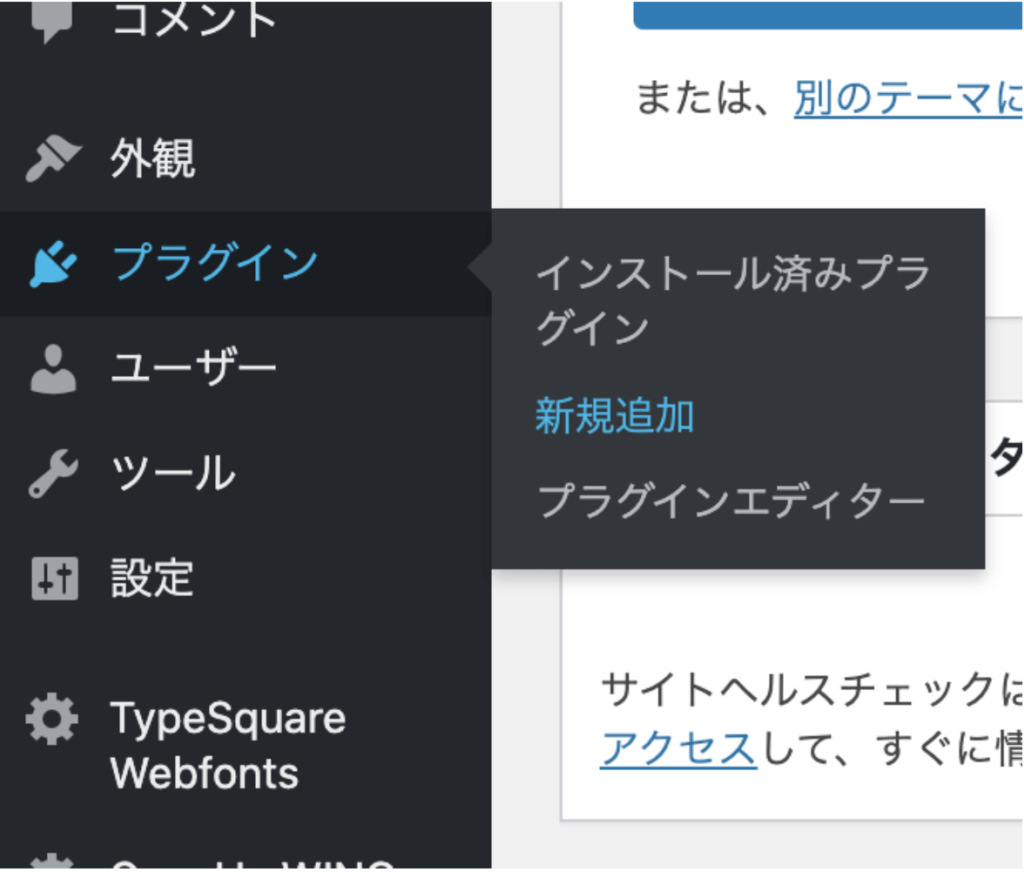
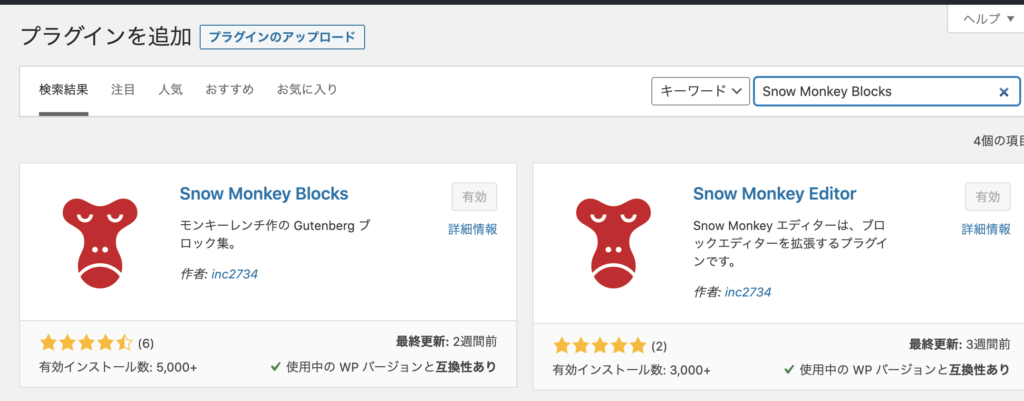
①管理画面左側の「プラグイン」→「新規追加」

②検索で”Snow Monkey Blocks”の検索をする
③「今すぐインストール」→「有効化」をクリック
④同じ手順で”Snow Monkey Editor”も有効化する
ダウンロードした画像をアップロード

①管理画面左側の「メディア」→「新規追加」をクリック
②「ファイルを選択」から、お渡ししている画像を選択してアップロード
※ドラック&ドロップでも大丈夫です。
サイト基本情報の設定
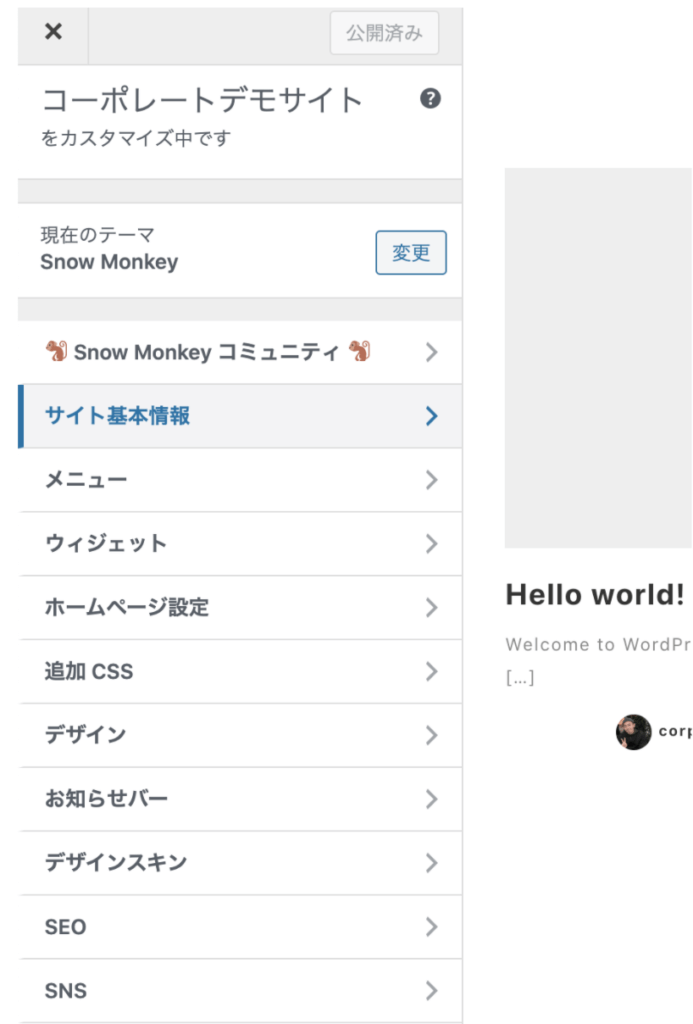
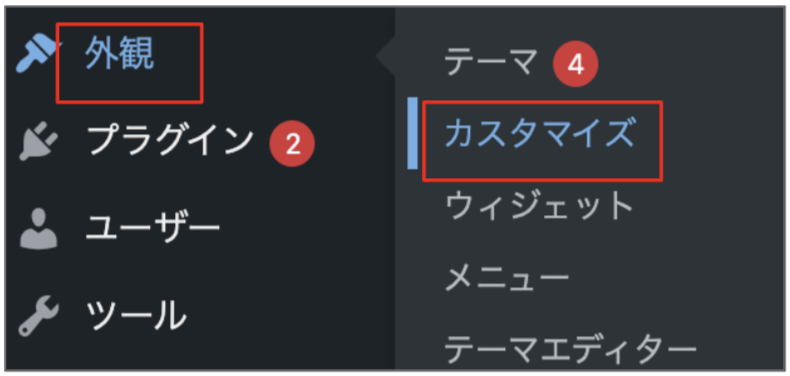
①管理画面左側の「外観」→「カスタマイズ」をクリック

②カスタマイズ画面の左側にある「サイト基本情報」をクリック
③「サイトのタイトル」「キャッチフレーズ」にご自分の好きなものを入力
※ブラウザの検索結果などに表示されるものです。
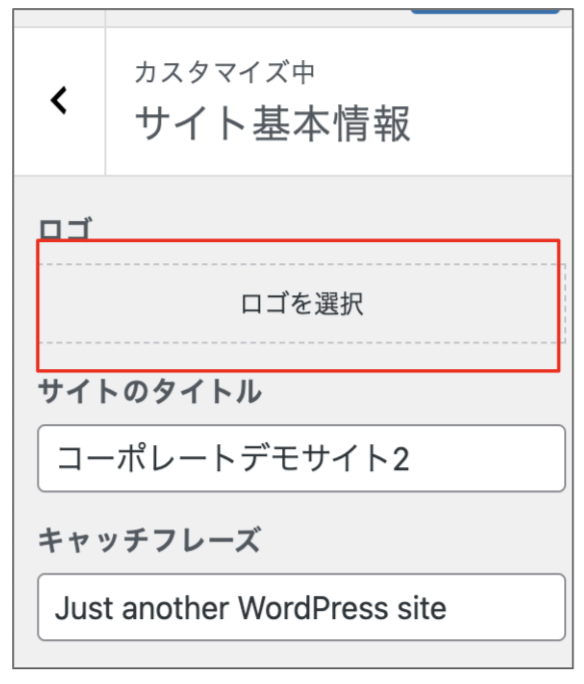
ロゴの設定

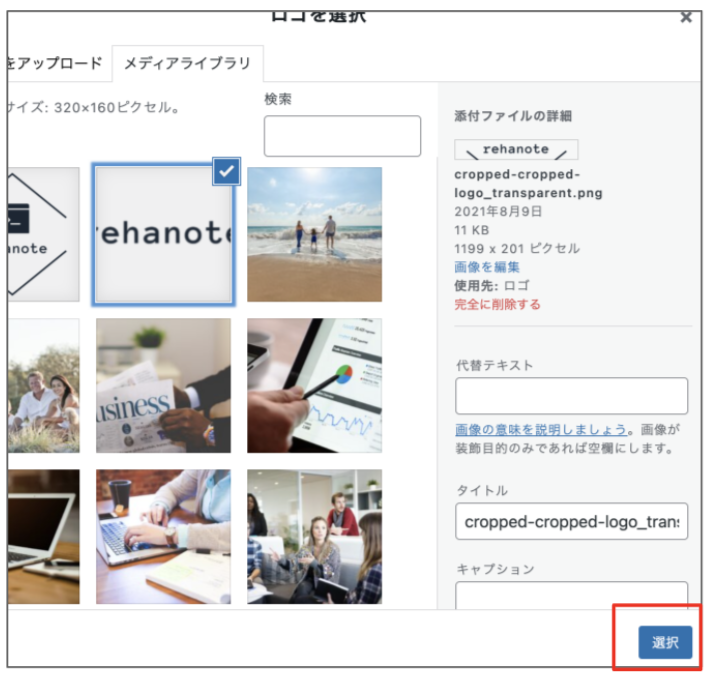
①「ロゴを選択」→左上にある「メディアライブラリ」タブをクリック

②「メディアライブラリ」の中からロゴ素材を「選択」
③「切り抜かない」を選択
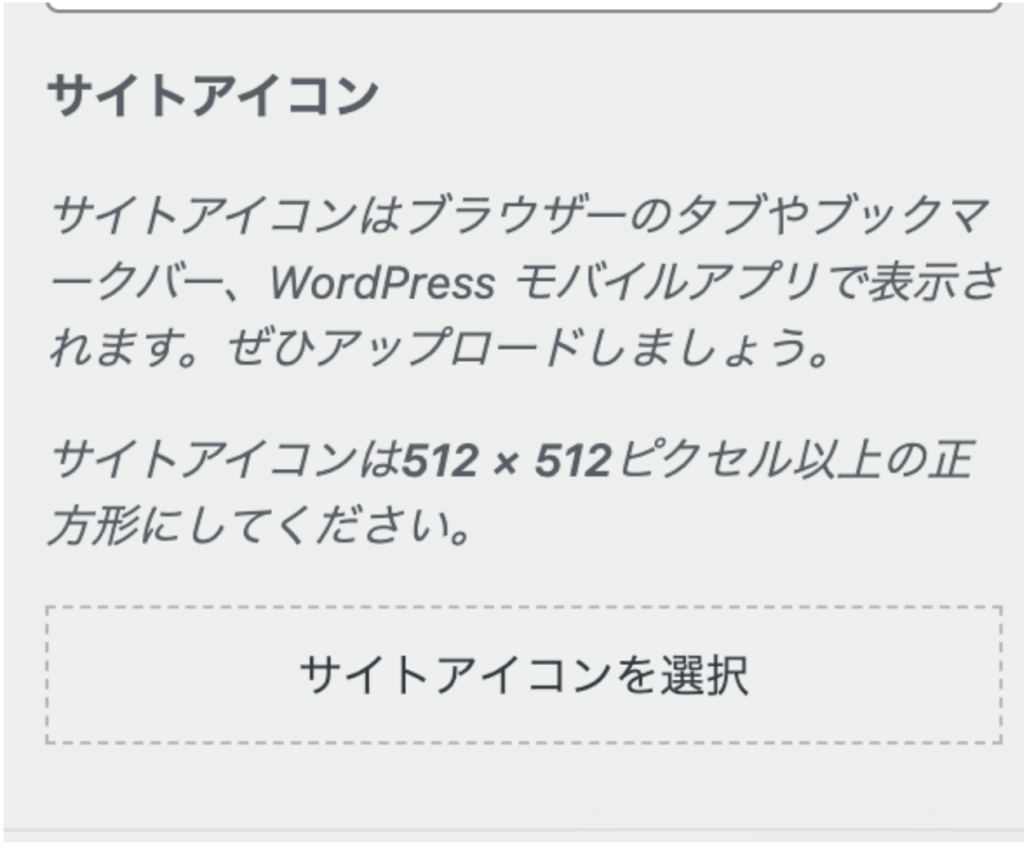
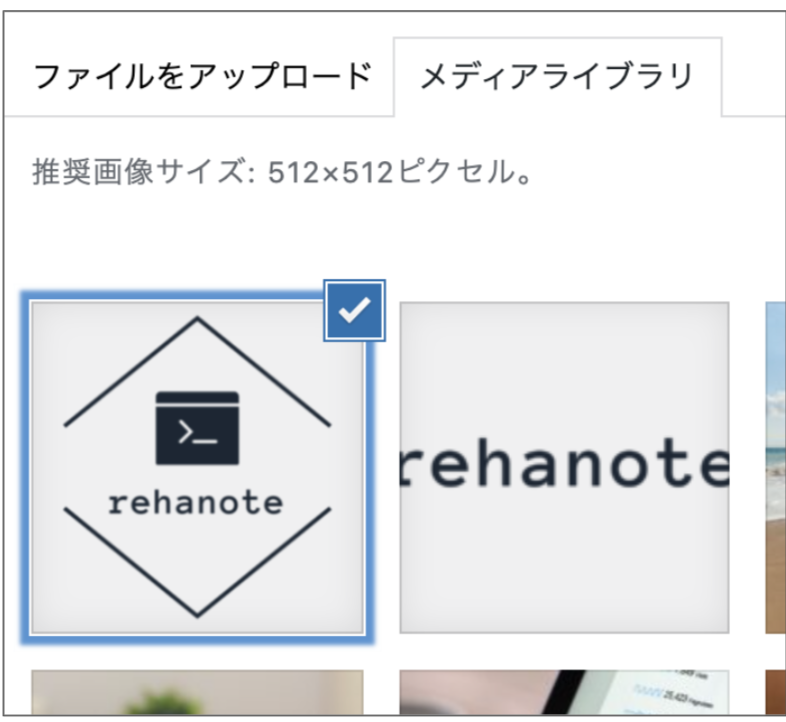
ファビコンの設定

①「サイトアイコンを選択」をクリック

②ファビコン用の画像をクリックして右下にある「選択」をクリック
③「画像切り抜き」をクリック
コピーライトの設定
①すでに入力されているコードを消去

②「©️corporate-demosite2」と入力
※ご自分で好きなテキストにして大丈夫です。
③左上にある「公開」をクリックしてサイトのリロードをするとコピーライトが変更されている
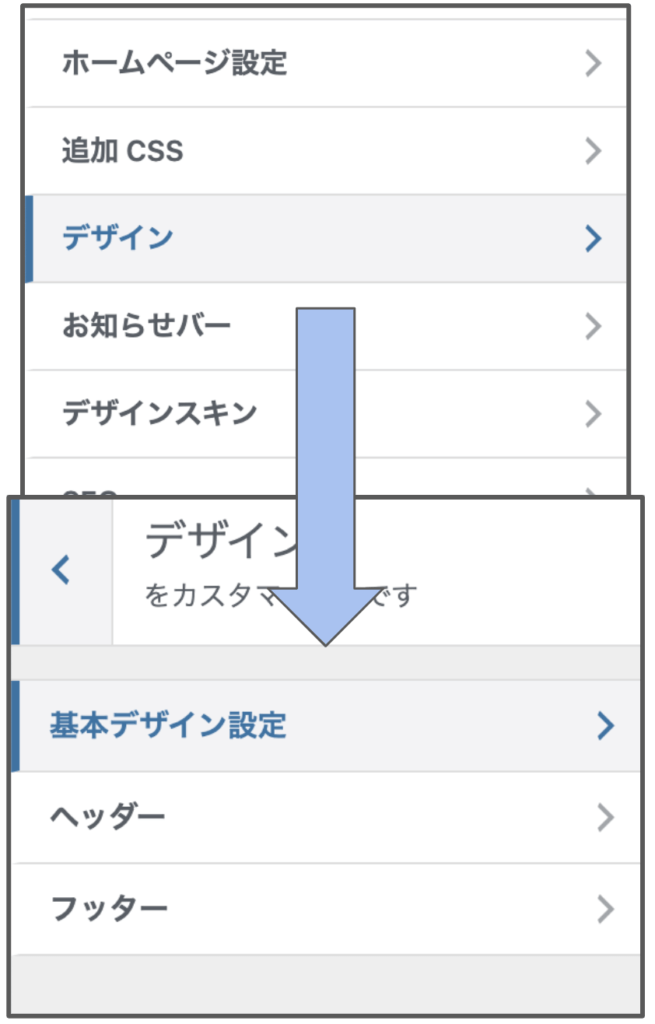
基本デザインの設定

①カスタマイズ画面の左側にある「デザイン」→「基本デザイン設定」をクリック

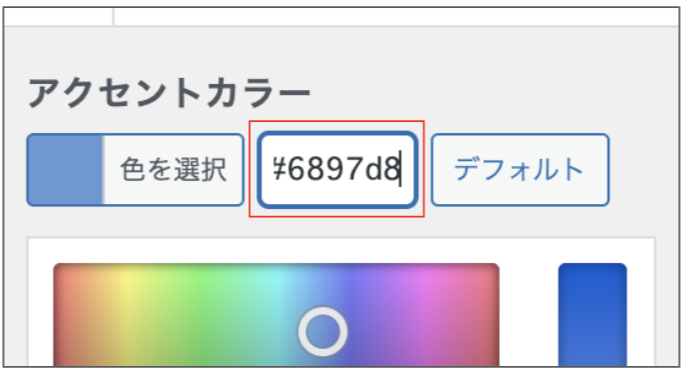
②「アクセントカラー」は「#6897d8」を入力
③「ロゴの拡大率」はPC、モバイル共に「25%」に設定
④「ヘッダー」をクリック

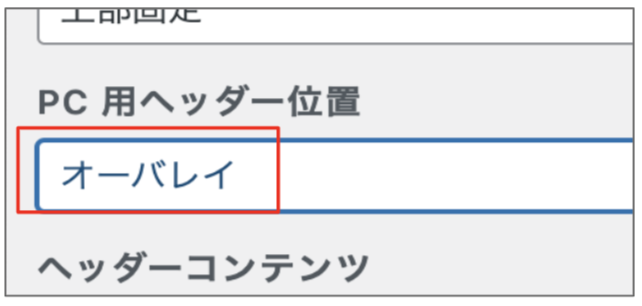
⑤PC用ヘッダー位置を「オーバーレイ」にする

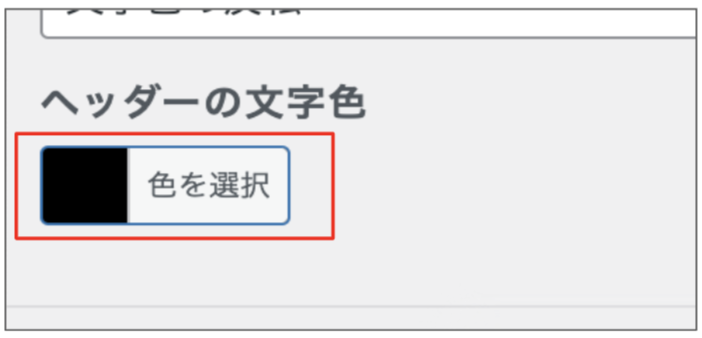
⑥ヘッダーの文字色は「黒」にする

※編集後は「公開」を押すと保存ができます。
メニューの設定


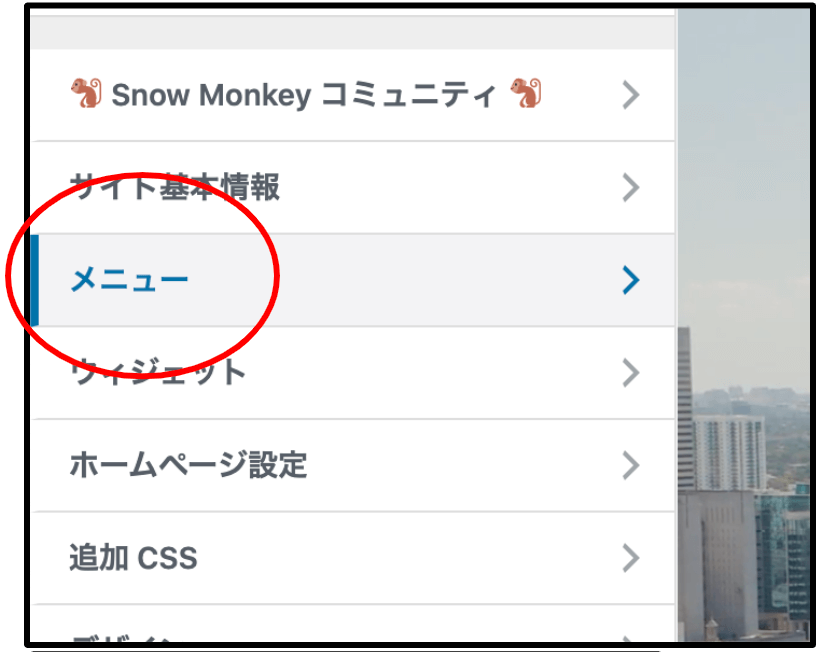
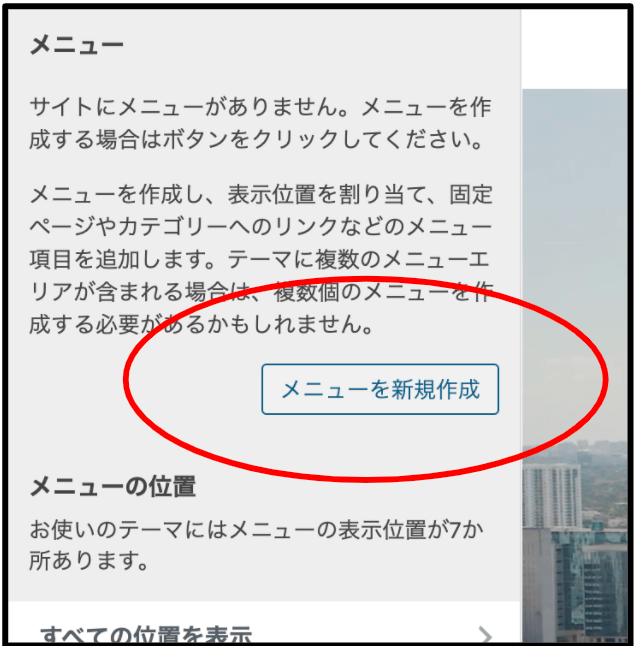
①カスタマイズ画面から「メニュー」→「メニューを新規作成」クリック
②メニュー名を入力。ご自分でわかれば何でも大丈夫ですが、ここでは「グローバルナビ」にしておきます

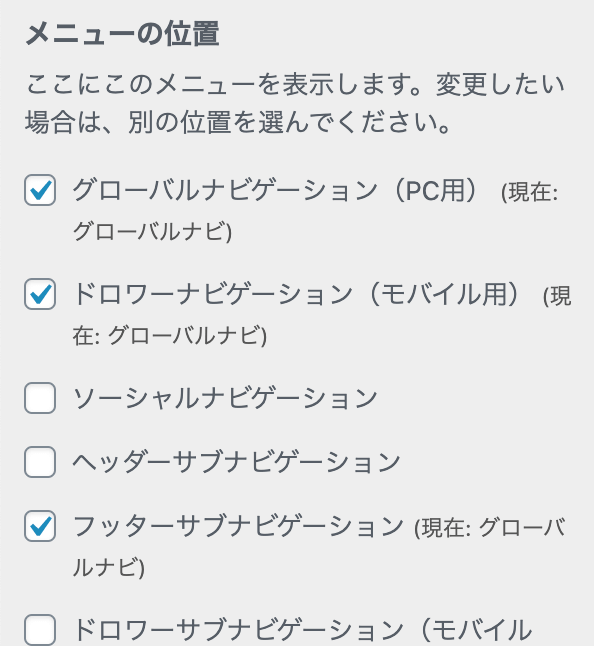
③チェックリストの「グローバルナビゲーション」「ドロワーナビゲーション」「フッターサブナビゲーション」にチェック→「次」をクリック
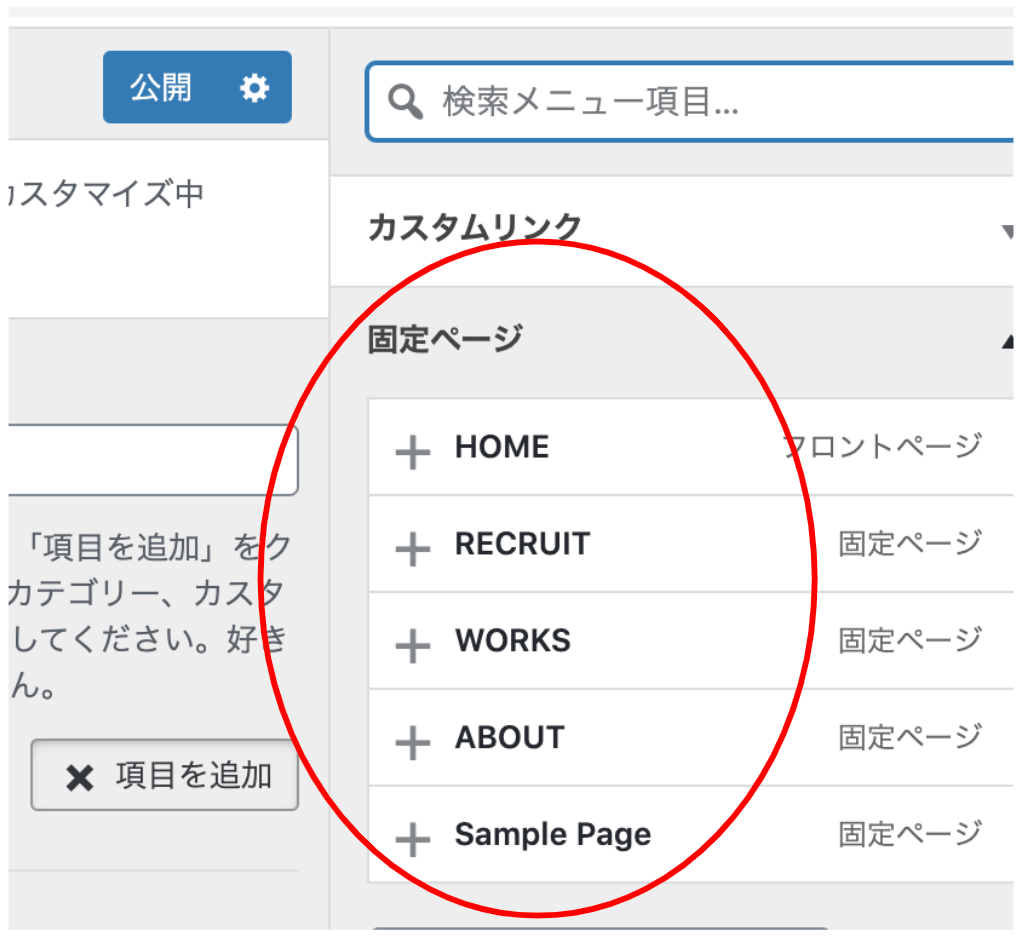
④「項目を追加」をクリック

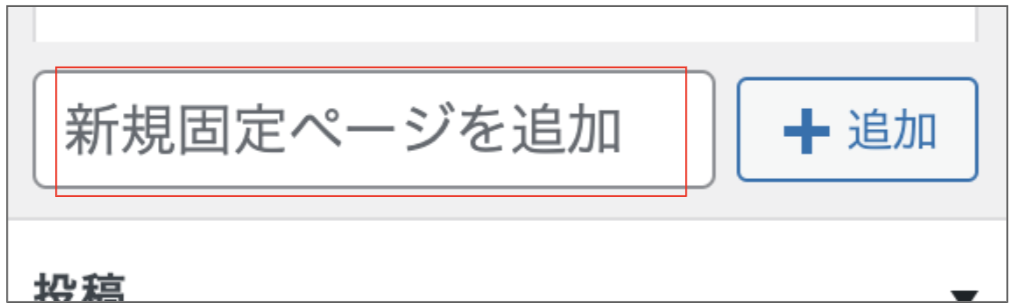
⑤「新規固定ページを追加」に「HOME」を入力して「追加」をクリック
⑥同じ手順で「ABOUT US」「SERVICE」「WORKS」「NEWS」「RECRUIT」「CONTACT」を追加する
⑦左上にある「公開」をクリックし設定完了

※メニュー項目は本来であれば「固定ページ」や「投稿ページ」を作成すれば、自動的に赤丸の中に追加されます。
ホームページ設定
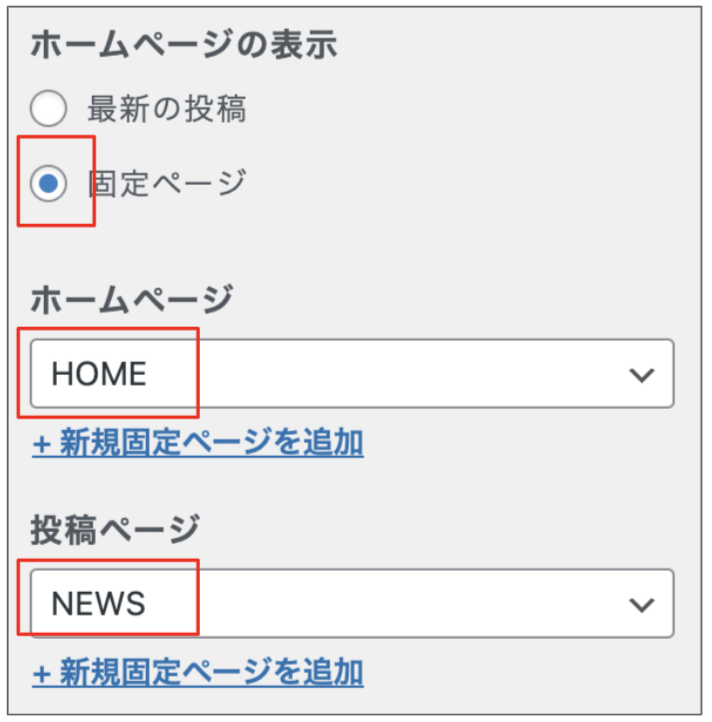
①左側の「ホームページ設定」をクリック

②ホームページの表示を「固定ページ」、ホームページを「HOME」、投稿ページを「NEWS」とする
③左上にある「公開」をクリック
ヘッダーレイアウトの変更

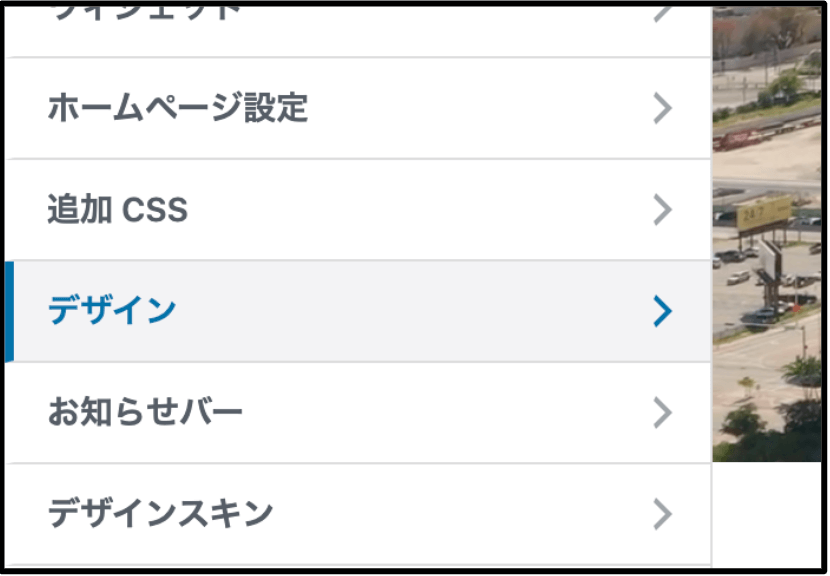
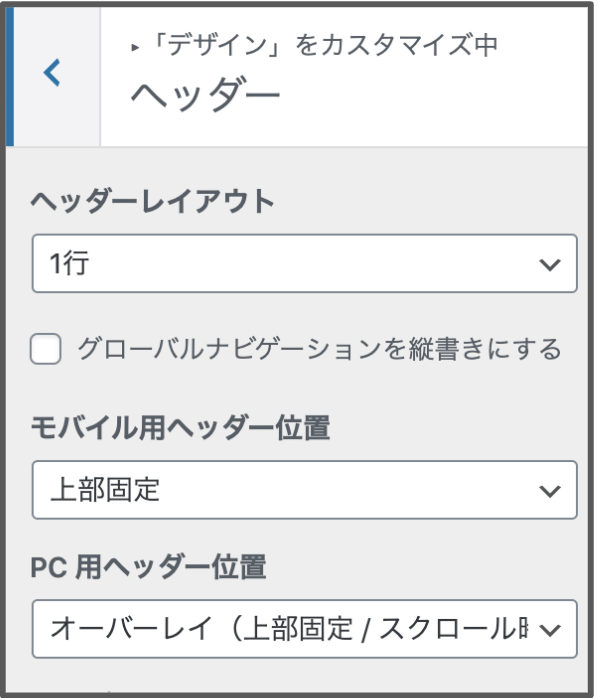
①カスタマイズ画面から「デザイン」→「ヘッダー」をクリック
②「ヘッダーレイアウト」を「1行」
③「モバイル用ヘッダー位置」を「上部固定」
④「PC用ヘッダー位置」を「オーバーレイ(上部固定/スクロール時背景白)」

⑤それぞれ設定して「公開」をクリック
投稿記事の準備

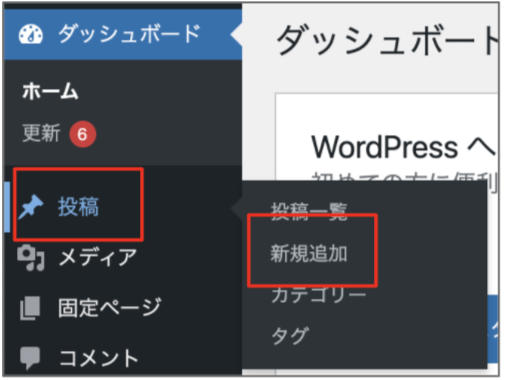
①WordPressの管理画面左側メニューの「投稿」→「新規追加」を選択
②タイトルに「テスト1」本文に「テストです・・・・・・・」を入力する
※タイトルも本文もテキストはなんでも大丈夫です!

③右上の「公開」をクリック
④同じようにして「テスト2」「テスト3」の記事も準備しておく
固定ページ編集

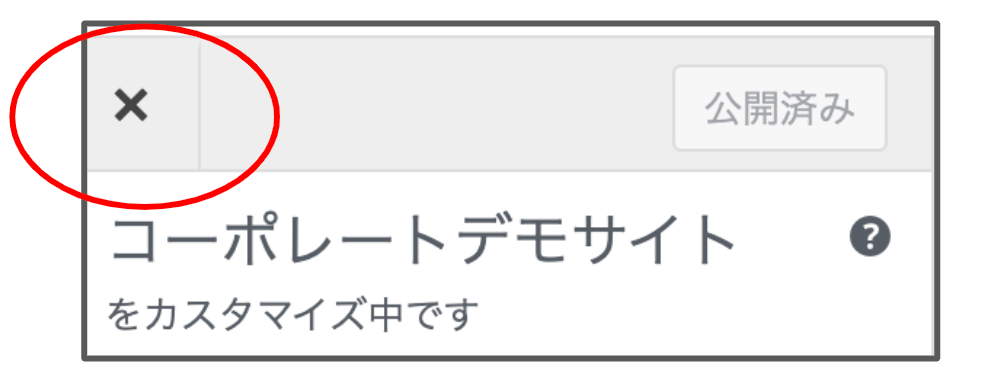
①カスタマイズ画面の左上にある「×」をクリックしWordPress管理画面に戻る

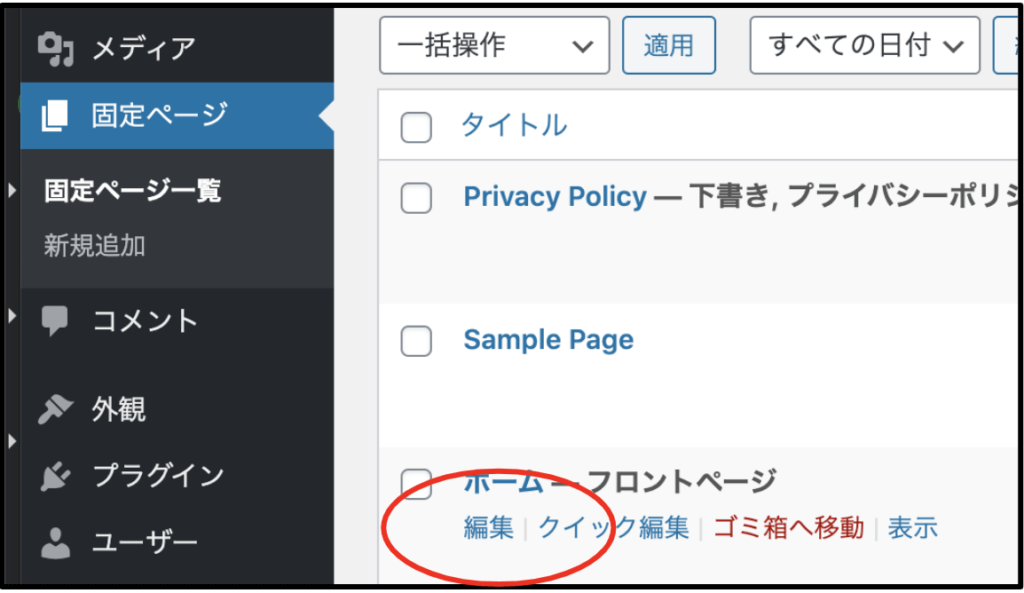
②「固定ページ」→「固定ページの一覧」から「HOME」の「編集」をクリックして固定ページの編集へ
ヘッダーセクション

①黒い+をクリック
②「すべて表示」をクリック

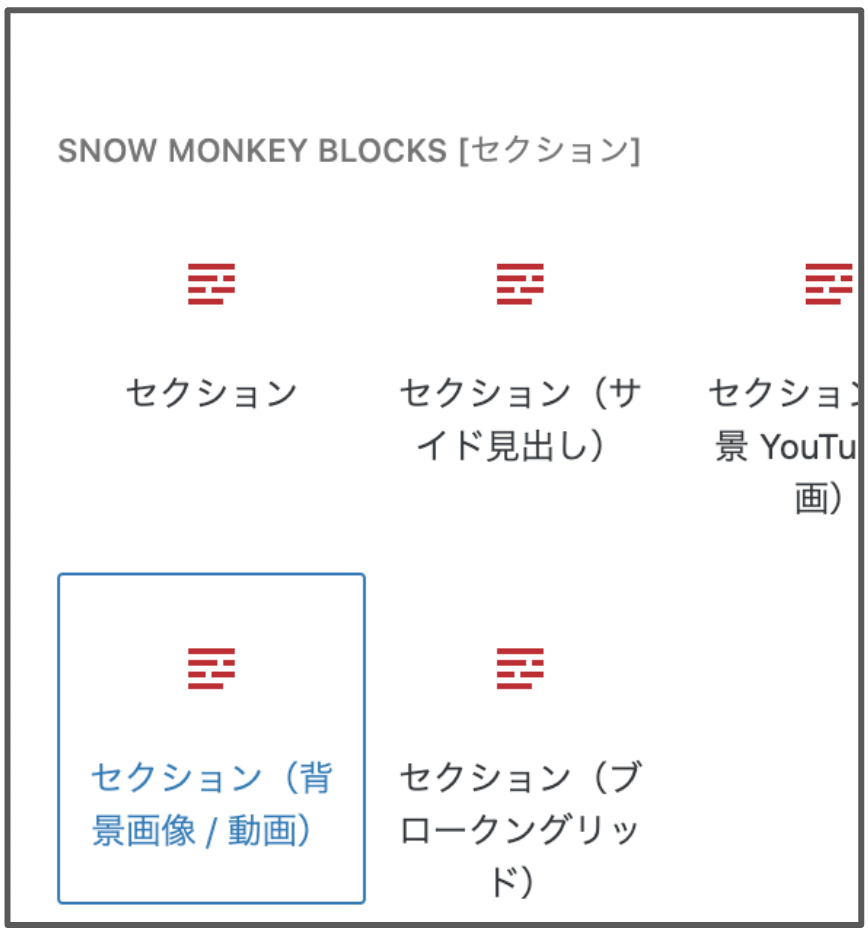
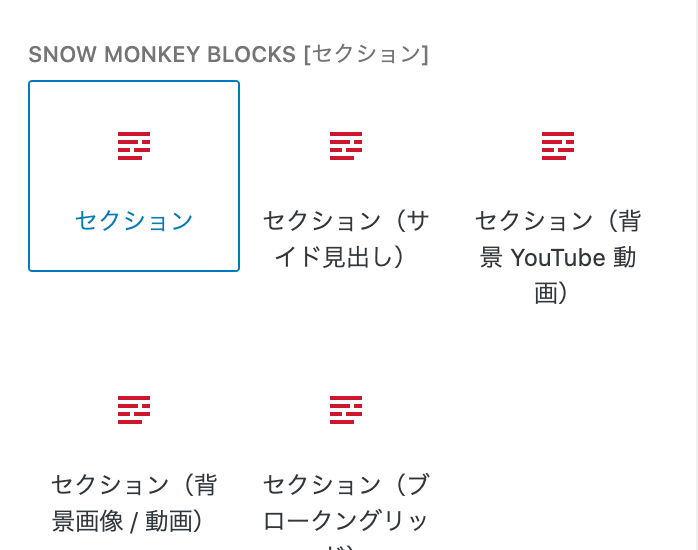
③左側に項目が出てくるので、その中の「SNOW MONKEY BLOCKS【セクション】」にある「セクション(背景画像/動画)」をクリック
④画面右側にある「メディアライブラリ」をクリックして「トップ動画」を選択
これで動画が挿入されました。
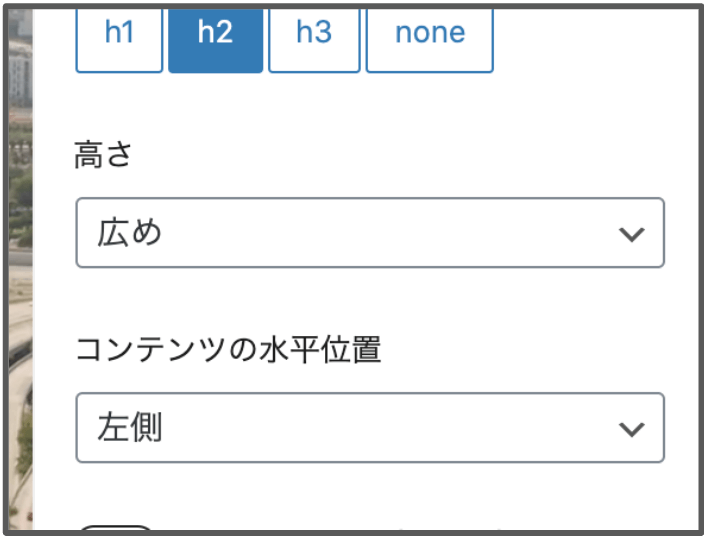
ただ、動画が小さいのでサイズの調整をします。

⑤右側にある「高さ」のドロップダウンから「広め」を選択

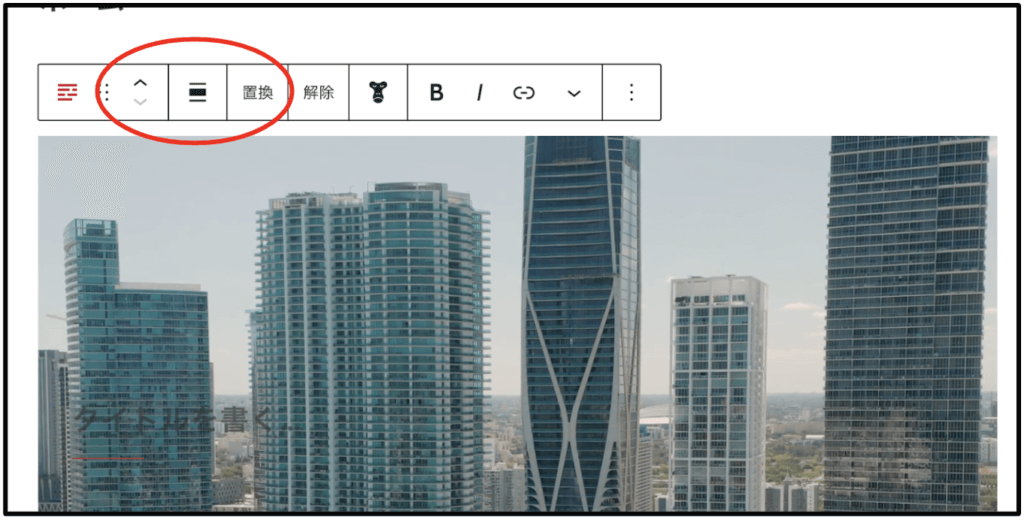
⑥編集画面の動画の上にあるリストから赤丸のアイコンをクリック
⑦「全幅」を選択
これで画面いっぱいに動画が広がりました!
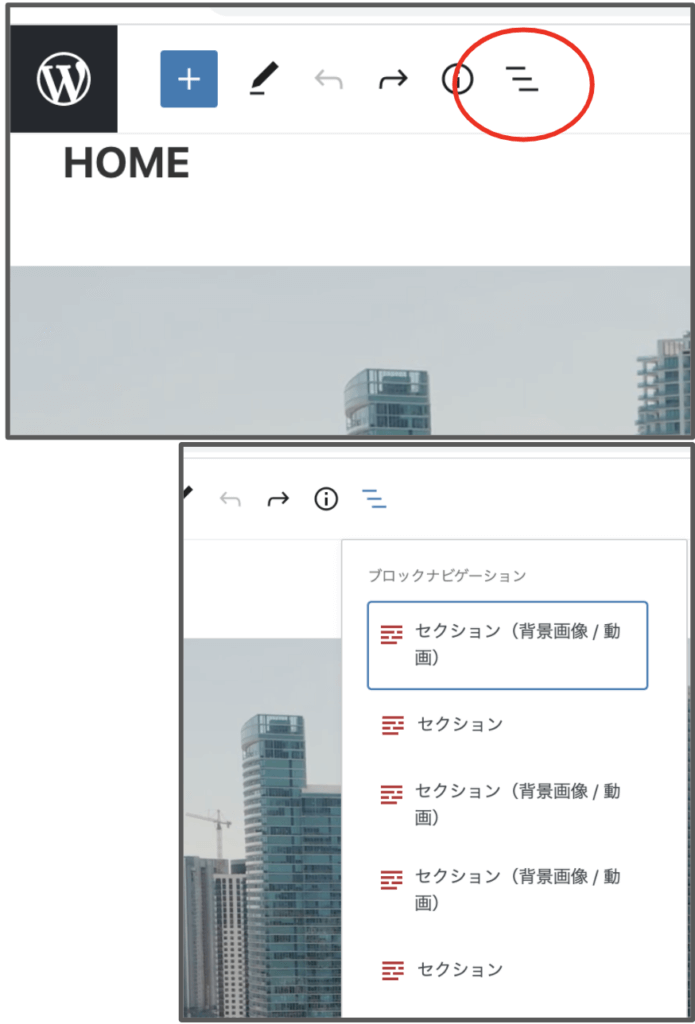
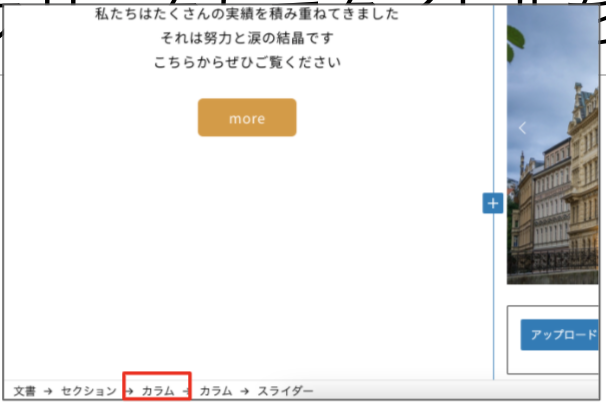
基本的に編集をするときは、セクション(1つのかたまり)ごとに区切るといいです。
セクションがごちゃごちゃになってないか下の画像のように左上にあるタブから確認をするクセをつけるといいと思います!

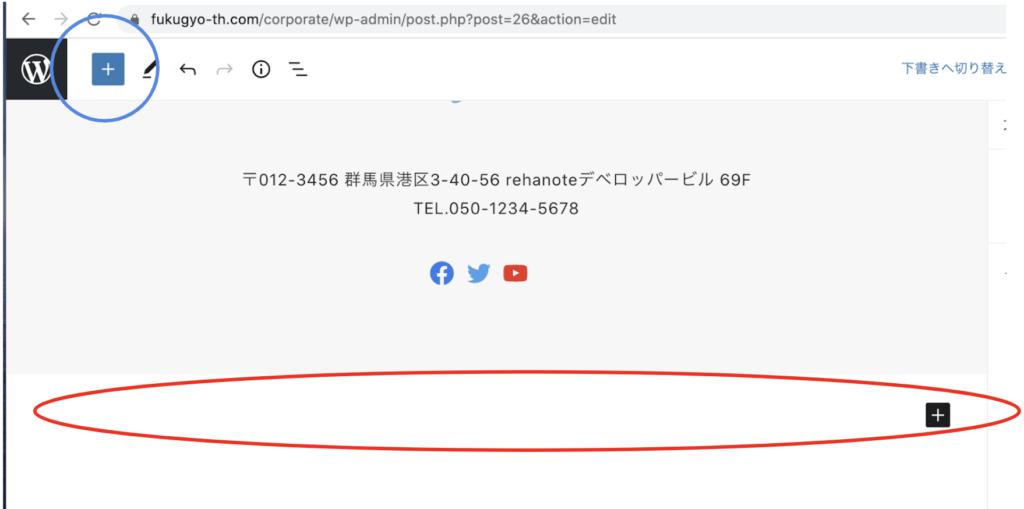
黒い+をクリックしても、セクション外が選択されてしまうことがあります。
そんな時は、、、
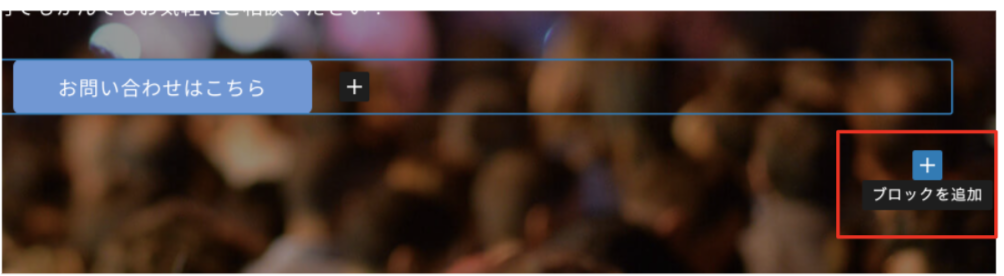
①追加したい黒い+の横(赤丸)付近をクリック
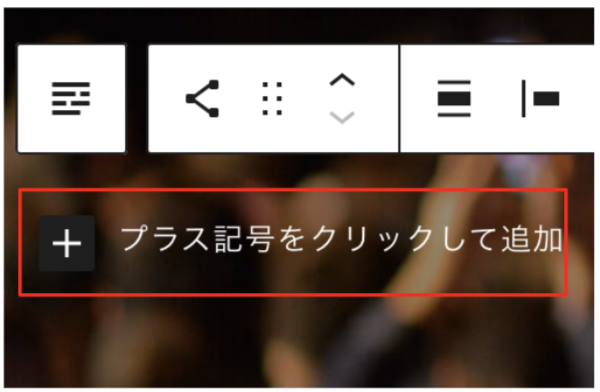
②左上にある青い+(青丸)をクリック
この手順でセクションやブロックが追加できますよ〜

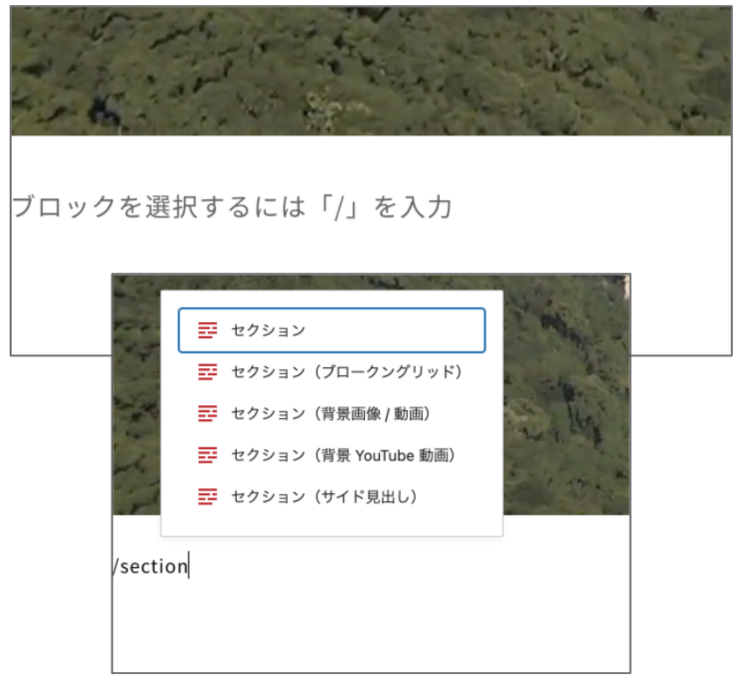
ブロックの種類もある程度理解して慣れてきたら「/section」のように直接入力してブロックを選択することもできます!
「/」以降は英語でも日本語でも大丈夫ですよ〜

ではサイト制作に戻ります!!!
ABOUT USセクション
①黒い+をクリック

②左側の項目の「SNOW MONKEY BLOCKS【セクション】」にある「セクション」をクリック
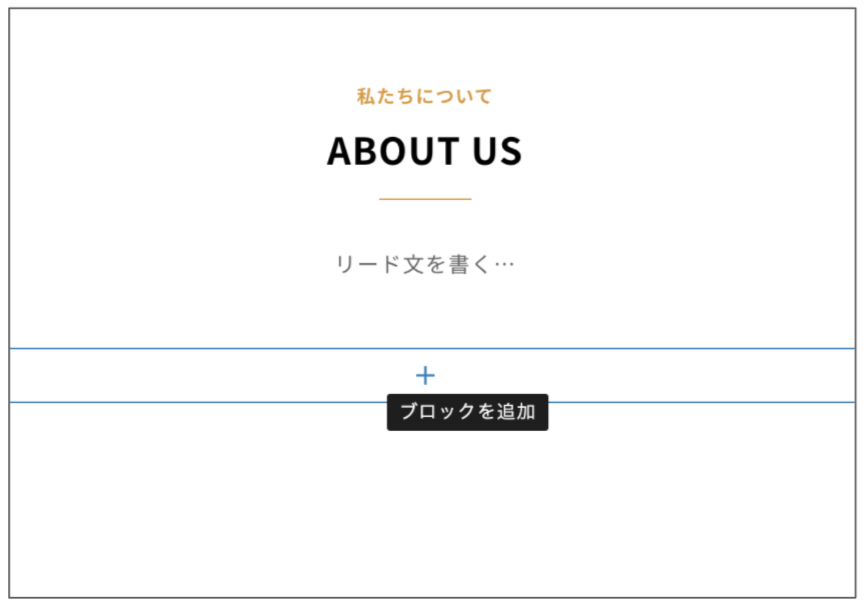
③「タイトル」「サブタイトル」を入力

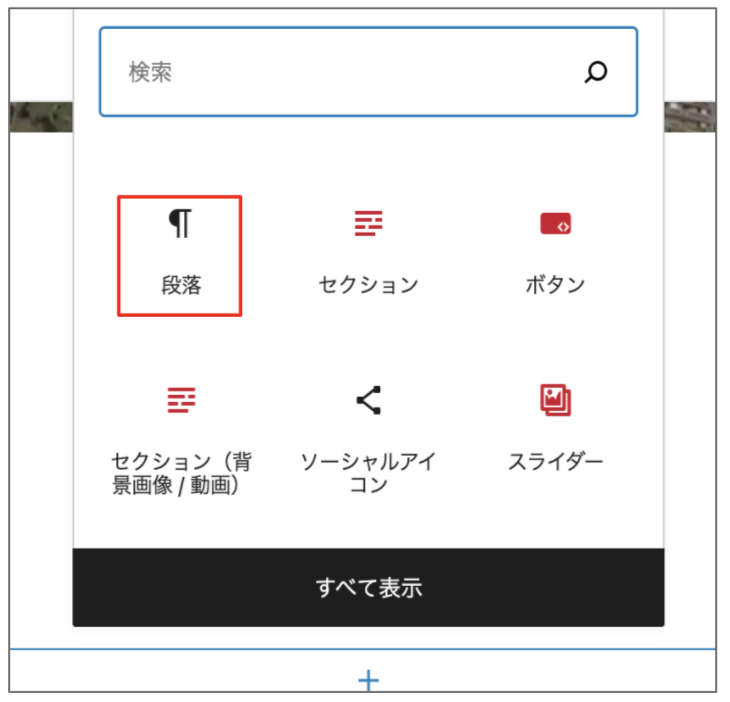
④「ブロックを追加」をクリック

⑤「段落」ブロックを選択
⑥テキストを入力

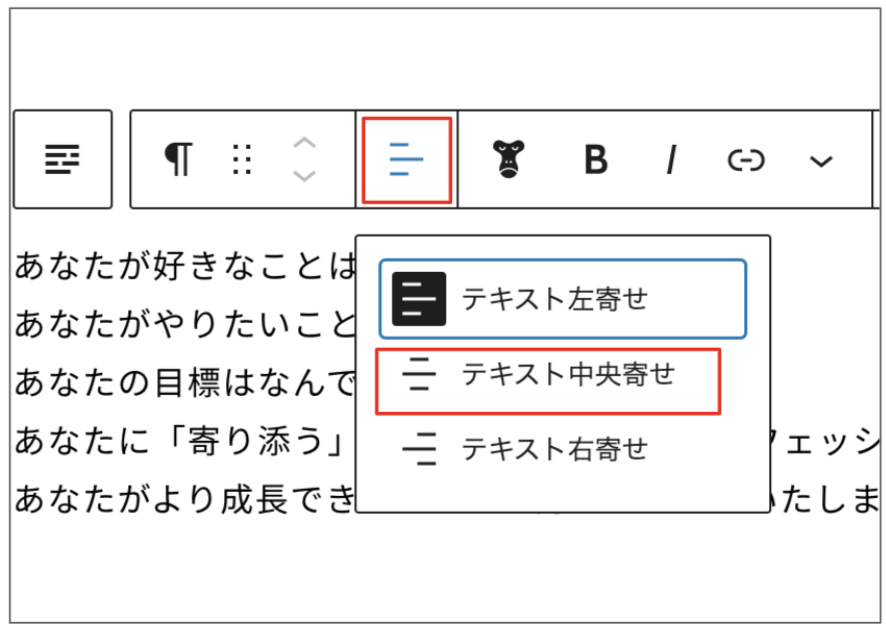
⑦「テキストを中央寄せ」を選択
⑧テキストの最後からENTERを押して改行すると次のブロックを挿入できるようになる

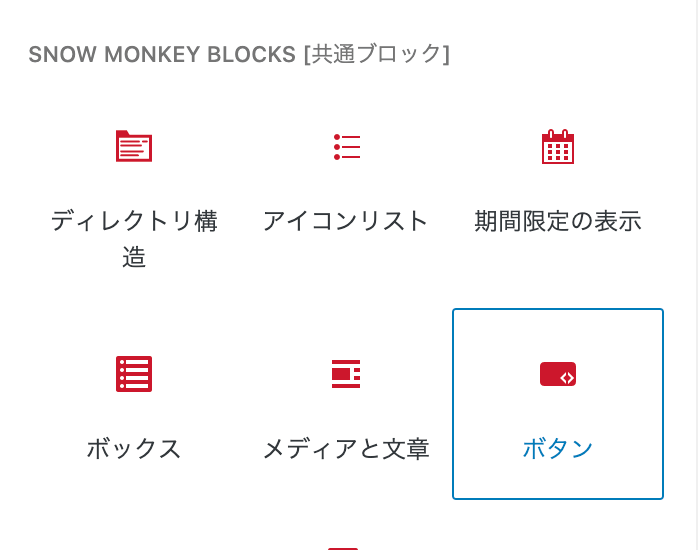
⑨左側の項目の「SNOW MONKEY BLOCKS【共通ブロック】」にある「ボタン」をクリック
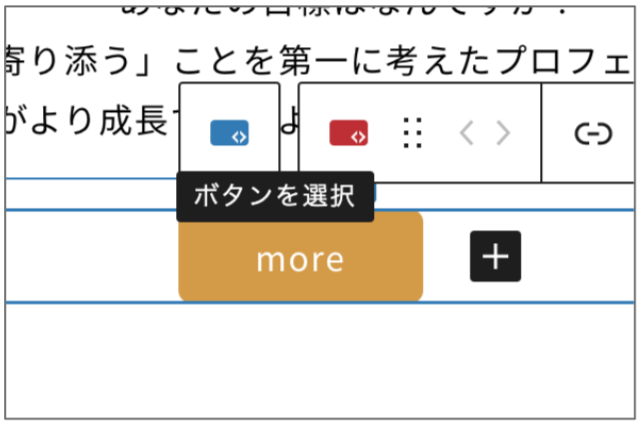
⑩ボタン内をクリックしてテキストを「more」にする

11.ボタンを中央に配置するためボタンの上部に出てくるアイコンから「中央揃え」を選択
ボタンブロックは親子(二重?)構造になっています。
親の方で配置の変更、子の方でボタンのカスタマイズができます。
中央揃えなど配置を変更したい場合は親の方を選択しなければいけません。
ボタンブロックをクリックすると画像のように「ボタンを選択」をクリックすると親の方を選べるのでそちらから配置変更してください。

また制作に戻ります!
SERVICEセクション
①ABOUT USセクション同様、セクションブロックを追加して「タイトル」「サブタイトル」を入力
※このときABOUT USセクションの中にセクションブロックを入れないように注意しましょう!
②下にある長方形の+から「ブロックを追加」→「すべて表示」をクリック

③左側の項目の「SNOW MONKEY BLOCKS【共通ブロック】の「項目」を選択
④「タイトル」と「内容」にテキストを入れる

⑤「メディアライブラリ」から画像を「選択」

⑥横並びに3つ作りたいので、先ほど作ったものを2つ「複製」する
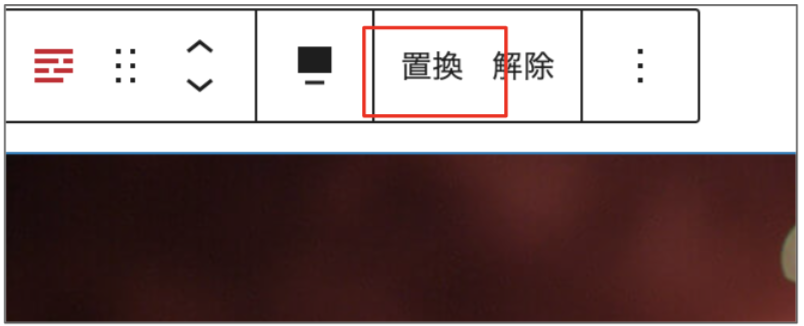
⑦それぞれの画像とテキストを変更する。画像を変更するときは「置換」から変更可能。
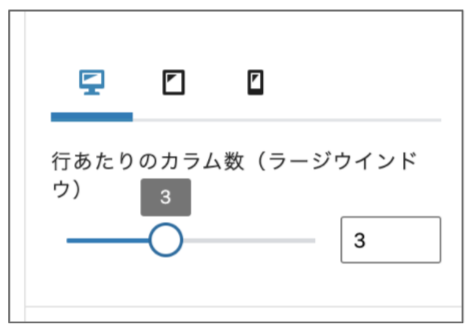
⑧3つがすべて選択された状態で、右上にある歯車マークをクリック

⑨行あたりのカラム数を「3」に変更する
⑩作成した3つの項目の右下にある黒い+をクリック
11.左側の項目の「SNOW MONKEY BLOCKS【共通ブロック】の「ボタン」を選択
12.ABOUT USと同じようにしてボタンを中央揃えにする
背景固定画像セクション

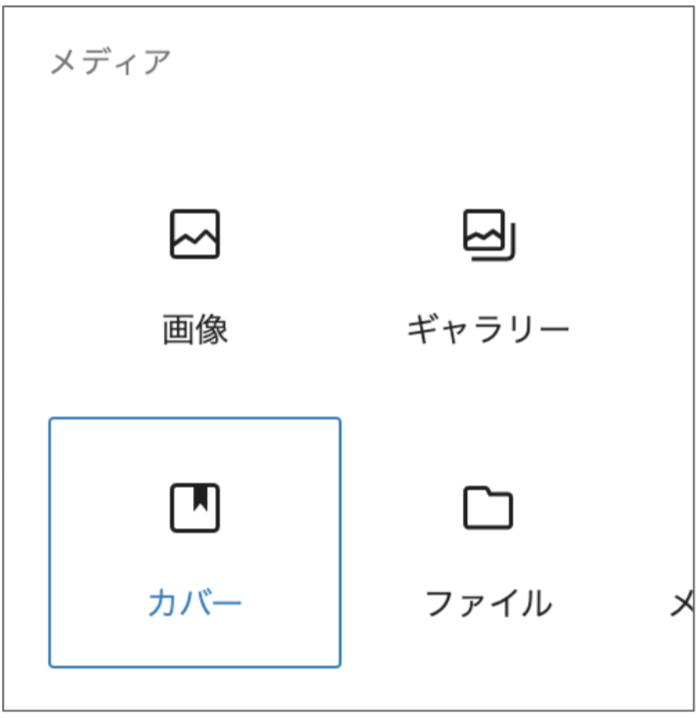
①通常ブロックから「カバー」を選択
※SERVICEセクションの中に入れないように注意!

②「メディアライブラリ」から画像を選択
③「タイトルを入力」にテキストを入力
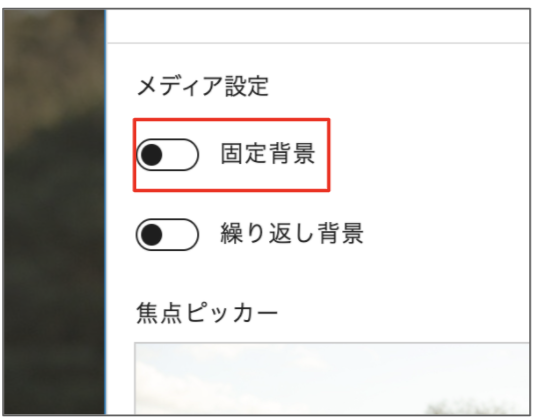
④カバーブロックが選択された状態で、右上の歯車マークをクリック

⑤「固定背景」にチェックを入れる

⑥不透明度を「20」に設定する
WORKSセクション
①ABOUT USセクション同様、セクションブロックを追加して「タイトル」「サブタイトル」を入力
②下にある長方形の+から「ブロックを追加」→「すべて表示」をクリック

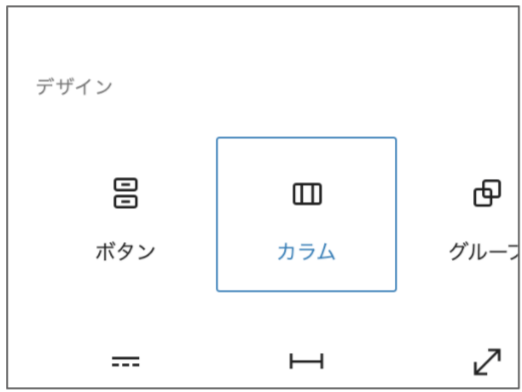
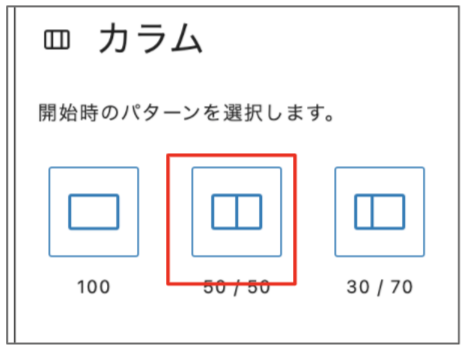
③通常ブロックの「カラム」を選択

④「50/50」を選択
⑤カラム左側の「+」をクリック
⑥「段落」ブロックを選択
⑦テキストを入力

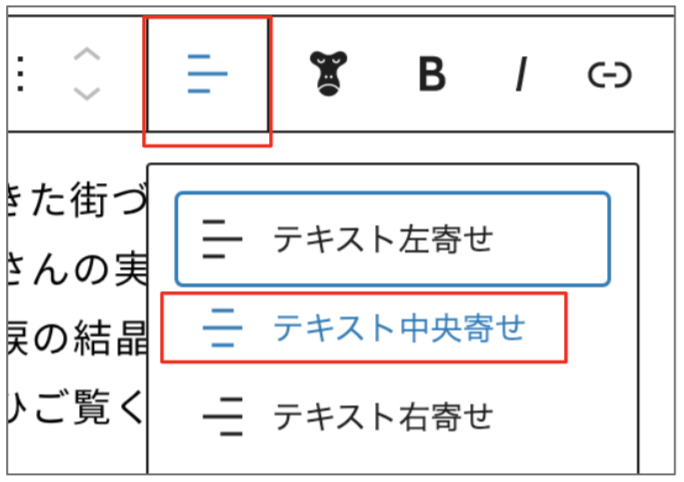
⑧テキスト上部に出てくるアイコンから「テキスト中央寄せ」を選択
⑨テキストの末尾からENTERを押して改行し、ブロックを選択できるようにする
⑩左側の項目の「SNOW MONKEY BLOCKS【共通ブロック】の「ボタン」を選択する
11.ABOUT USと同じようにしてボタンを中央揃えにする
12.カラムの右側の「+」をクリック

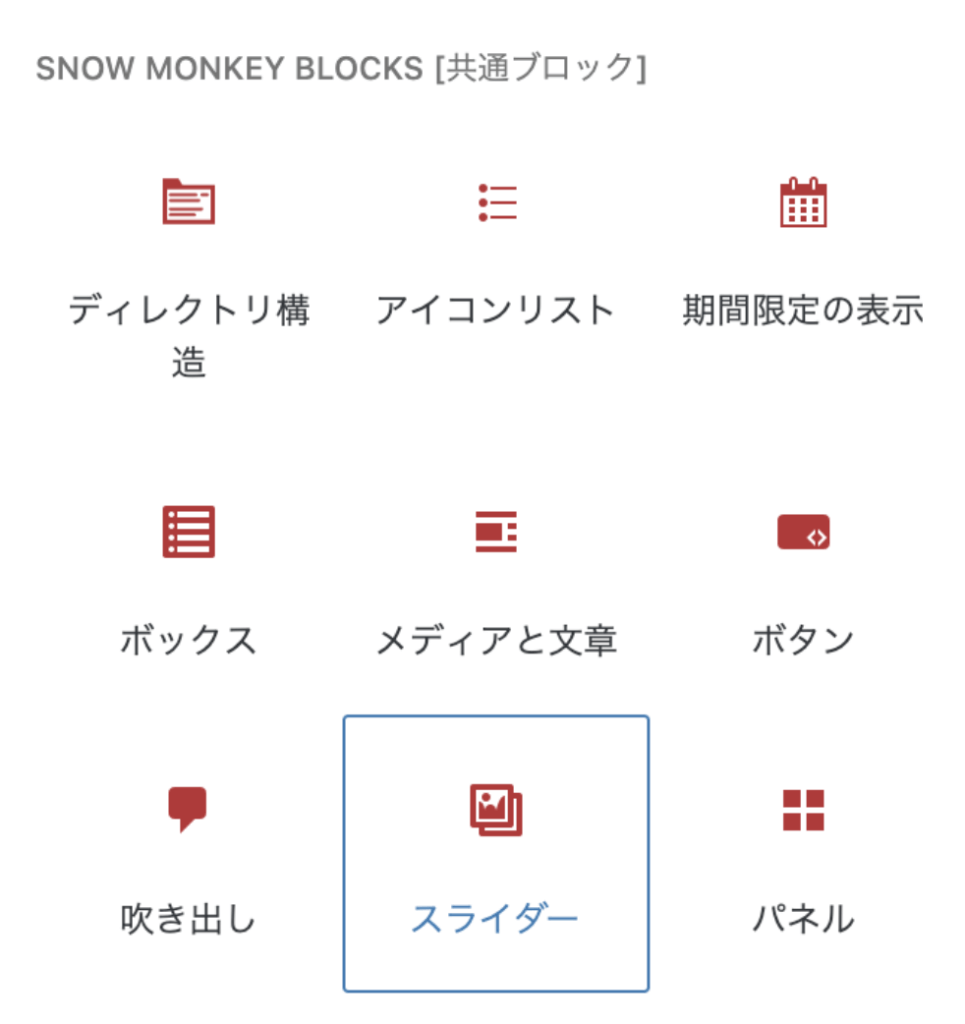
13.左側の項目の「SNOW MONKEY BLOCKS【共通ブロック】」にある「スライダー」をクリック
14.メディアライブラリから使用する画像を選択
※一度に複数選択できます。

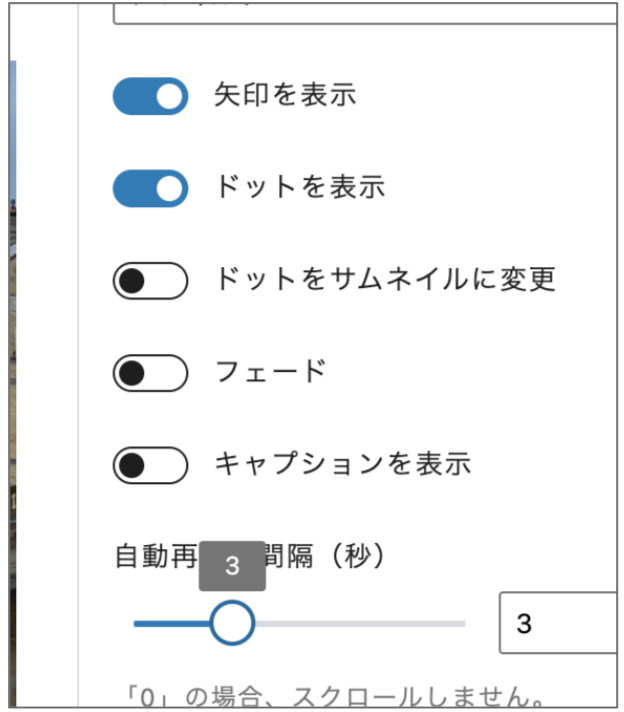
15.右側のカスタマイズから「矢印を表示」「ドットを表示」をクリック
16.自動再生の間隔を「3」にする

17.カラムブロック全体を選択した状態にするために、左下にある最初のカラム(画像の赤い四角)を選択する

18.上に出てくるアイコンの「垂直配置を変更」から「中央揃え」を選択する
NEWSセクション
①ABOUT USセクション同様、セクションブロックを追加して「タイトル」「サブタイトル」を入力
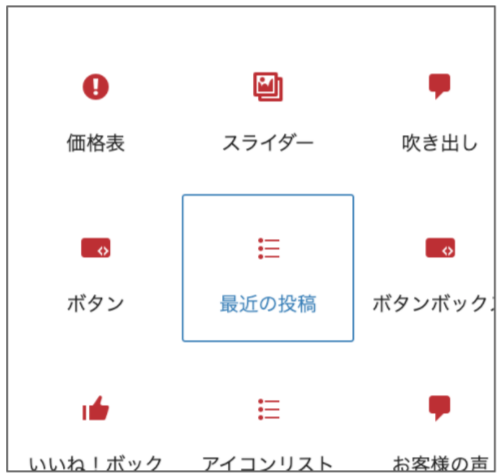
②下にある長方形の+から「ブロックを追加」→「すべて表示」をクリック

③SNOW MONKEY BLOCKS【共通ブロック】の「最近の投稿」を選択

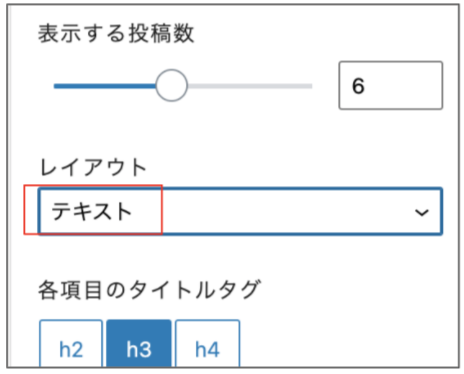
④右側のカスタマイズメニューの「レイアウト」を「テキスト」に変更する
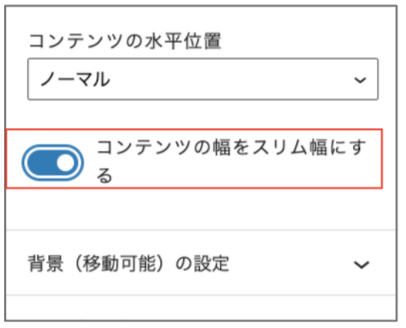
⑤NEWSセクションが選択された状態にする

⑥「コンテンツの幅をスリム幅にする」をクリックする
⑦「最近の投稿」の下に「ボタン」をABOUT USと同じように入れる
RECRUITセクション
①ABOUT USセクション同様、セクションブロックを追加して「タイトル」「サブタイトル」を入力
②下にある長方形の+から「ブロックを追加」→「すべて表示」をクリック

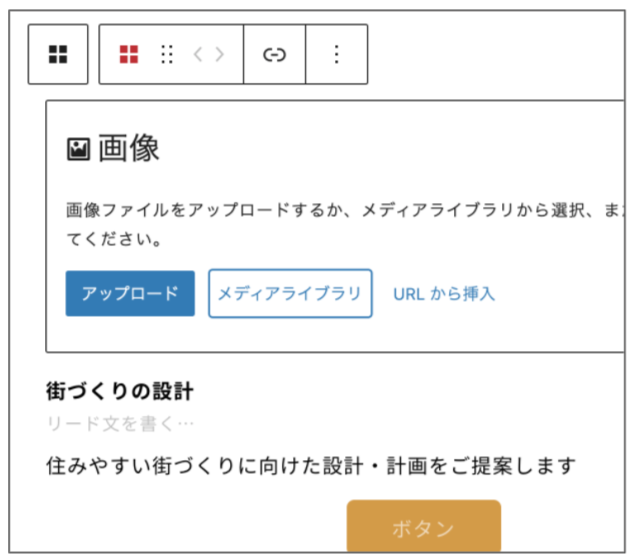
③SNOW MONKEY BLOCKS【共通ブロック】の「メディアと文章」を選択

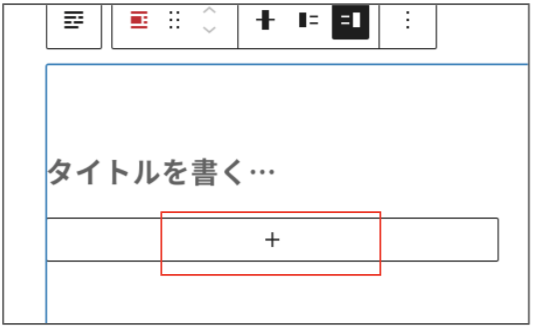
④「タイトルを書く…」の下にある「+」をクリック
⑤「段落」ブロックを選択
⑥テキストをいれ、WORKSセクションと同様にテキストを「中央揃え」にする
⑦右側メニューの「メディアライブラリ」から画像を「選択」

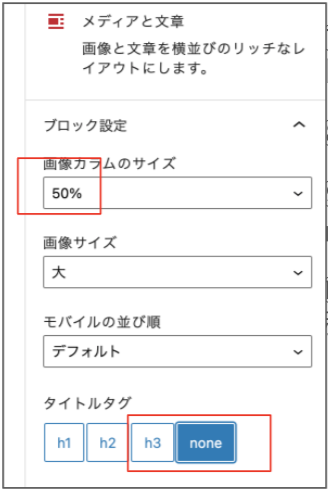
⑧右側のカスタマイズから画像カラムサイズを「50%」タイトルタグを「none」にする

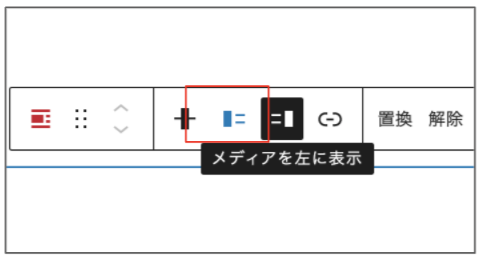
⑨ブロックの上にあるアイコンから「メディアを左に表示」を選択
CONTACTセクション
①左上の青い「+」をクリック
※RECRUITセクションの中に入らないように注意!

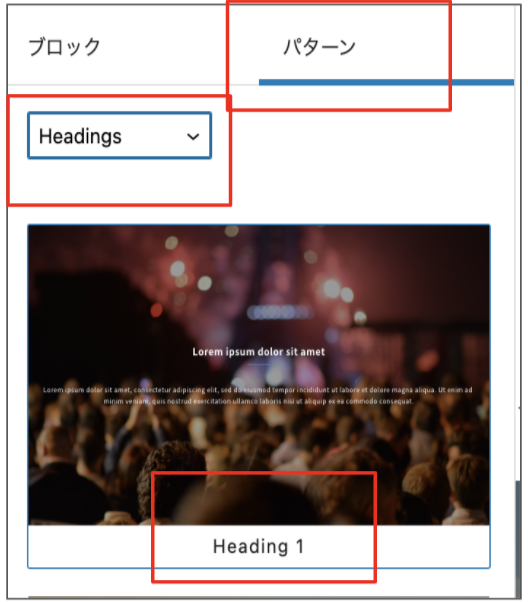
②「パターン」タブをクリック
③リストの中から「Headings」を選択
④「Heading 1」を選択
⑤「タイトル」「サブタイトル」「テキスト」を入力
⑥ABOUT USと同様にして「ボタン」ブロックを入れる。ボタンのテキストは「お問い合わせはこちら」にする

⑦ボタンブロックの下の「ブロックを追加」→「すべて表示」をクリック

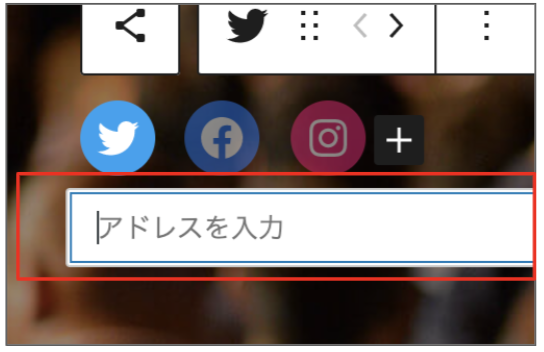
⑧通常ブロックの「ソーシャルアイコン」を選択

⑨「+」を押してアイコンの選択。ここではTwitter、Facebook、Instagramを選択する

⑩挿入したアイコンを選択すると「アドレスを入力」と出るのでそこにリンク先を入力する。
ここでは「https://twitter.com/」「https://facebook.com/」「https://instagram.com/」を入力する

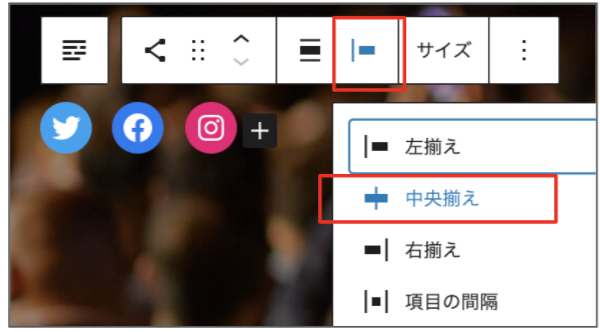
11.ブロック上のアイコンから「中央揃え」を選択

12.セクション全体が選択された状態でセクション上に出てくるアイコンから「置換」をクリック
13.「メディアライブラリを開く」から画像を「選択」

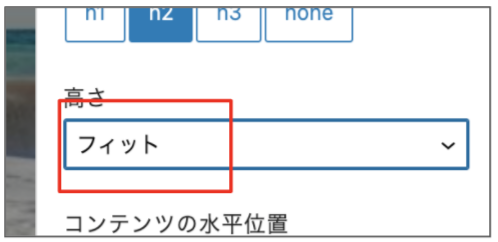
14.画面右側のカスタマイズから高さを「フィット」にする

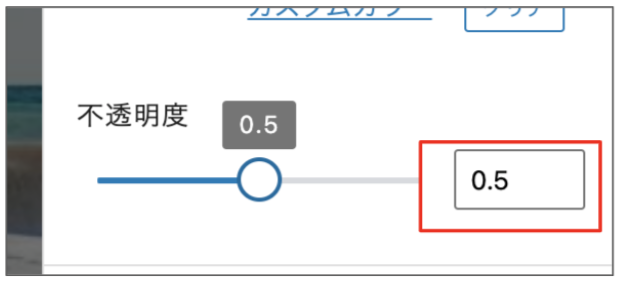
15.不透明度を「0.5」にする
追加CSSでサイトの修正
①WordPressの管理画面に戻る

②左側メニューの「外観」→「カスタマイズ」をクリック
③「追加CSS」をクリック

④下記コードを入力
/* コピーライトを中央揃え */
.c-copyright{
text-align:center;
}お疲れ様でした!!!
以上でデモサイトの制作は終了です。
参考サイトのようなWEBサイトの制作ができたと思います。
これをきっかけにして、営業活動を開始できたり案件獲得につながればすごく嬉しく思います。
実際に制作したものや、成果報告などTwitterのリプやDMなどでいただければ泣いて喜びますwww
最後までありがとうございました!!!