こんにちは!じゃんきーです!
今回はスマホでのレイアウトでよく見かける
スマホでのフッター固定ナビにアイコンを設置する方法をお伝えします。
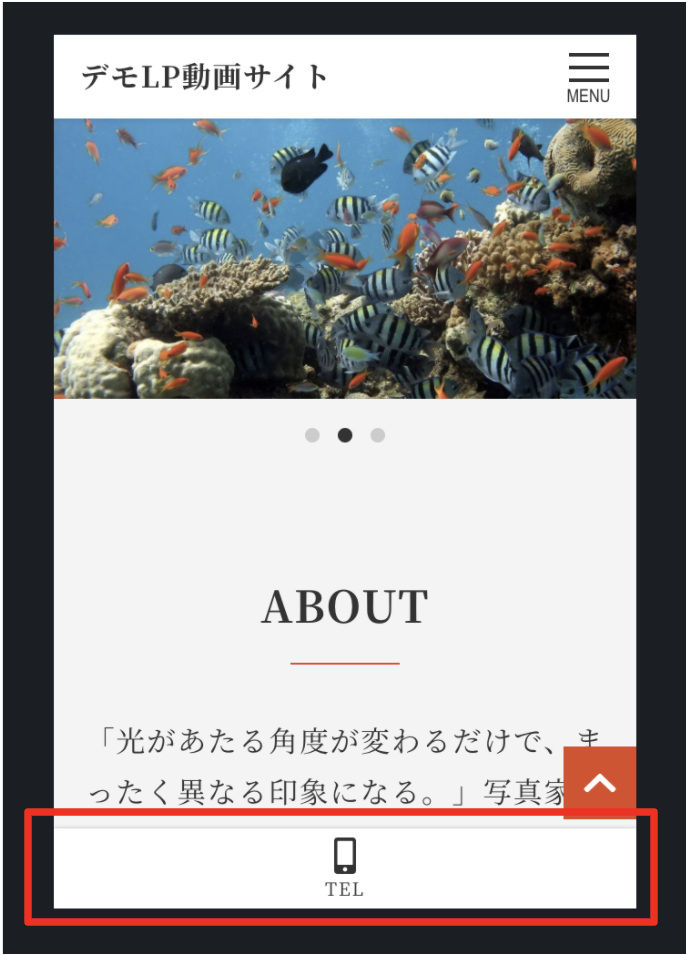
今回行うカスタマイズは以下の感じです↓

スマホアプリやスマホでサイトを閲覧しているときに
フッターにアイコン付きのナビがあるとタップして次の操作に移りやすいですよね。
それがSnowMonkeyで制作すると簡単なカスタマイズで実装できます。
それではさっそく始めていきましょう!
フッター固定ナビメニューの作成
①WordPress管理画面へ入る
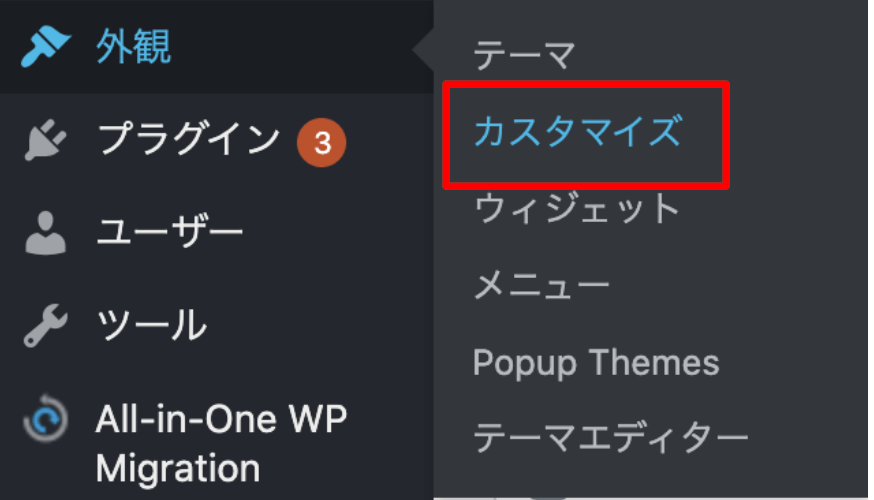
②左側メニューから「外観」→「カスタマイズ」クリック

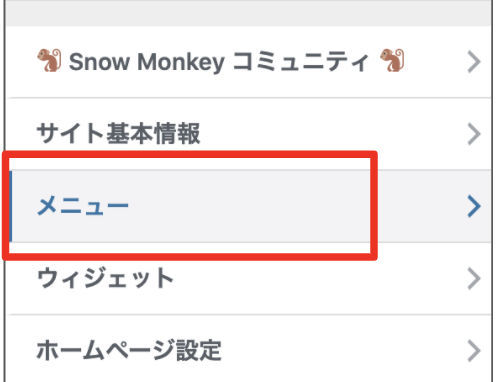
③カスタマイズ画面の左側にある「メニュー」クリック

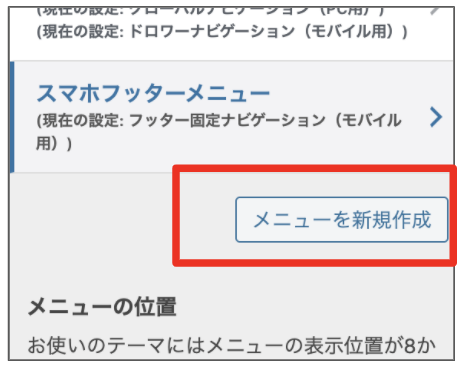
④「メニューを新規作成」をクリック

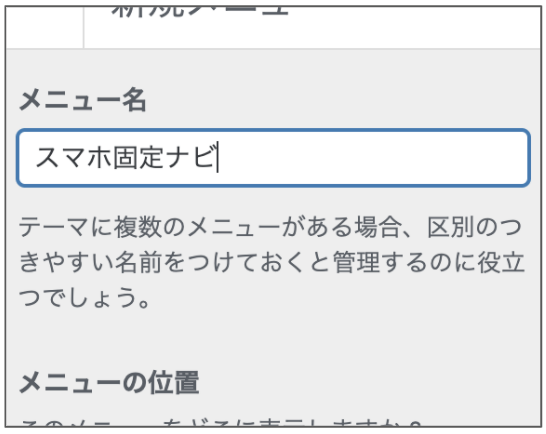
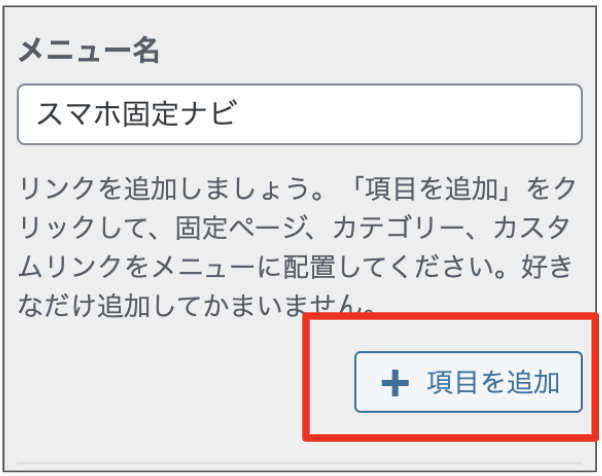
⑤メニュー名を入力。(これはなんでも大丈夫です。)
今回は「スマホ固定ナビ」にしてます。

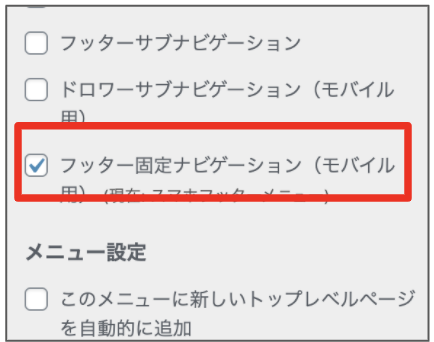
⑥「フッター固定ナビゲーション」にチェックを入れる

メニュー項目の作成
①「項目を追加」をクリック

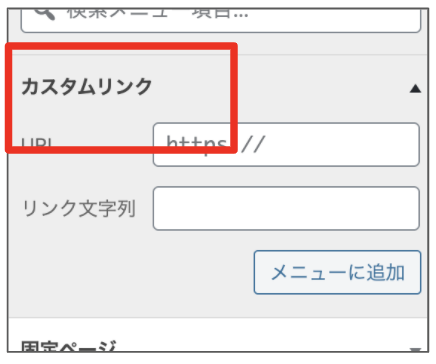
②「カスタムリンク」をクリック

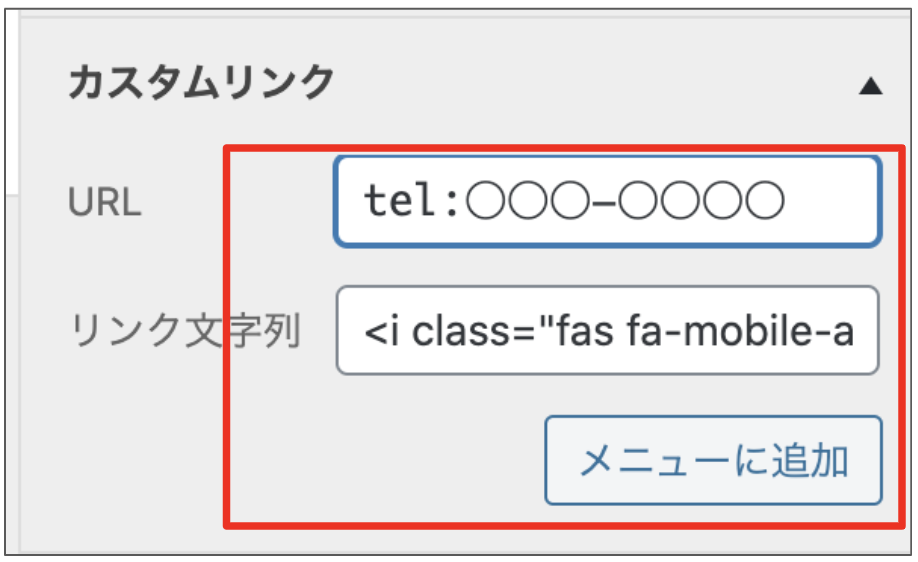
③URLに「tel:電話番号」を入力

④リンク文字列に下記コードを入力
<i class="fas fa-mobile-alt fa-2x"></i>TEL※アイコンにはFontAwesomeを使用しています。
⑤「メニューに追加」をクリック
以上です。
まとめ
フッターメニューを増やしたい場合は同じ手順を繰り返すと実装できます。
この手順通りに行えば、スマホで閲覧した際に操作性がアップするサイトを制作することができると思います。ぜひ一度お試しあれ〜!
もし何かご意見・ご感想があればTwitterのDMからお願いいたします。
SnowMonkeyを活用したWEBサイトの制作方法については『WordPressテーマのSnowMonkeyでWEBサイト制作をする方法』で詳しくまとめてあるのでよかったらご確認ください。
また、あなたもブログを始めてみませんか?
僕もWEB制作の備忘録として始めたブログですが、たくさんの人に読んでいただけるようになりました。
あなたが悩み、解決したことをブログとして残しておけば確実に役に立てることがあります。
さらに収益を生み出す可能性も高く、僕も月5桁の収益化を達成しました。
ぜひあなたの知見を資産として残してください。
ブログを始めて行きたい方は『【ConoHa WING】ゼロからWordPressブログを始める方法』という記事を参考にどうぞ。